tools


New PWA Tools Section with Offline Support!
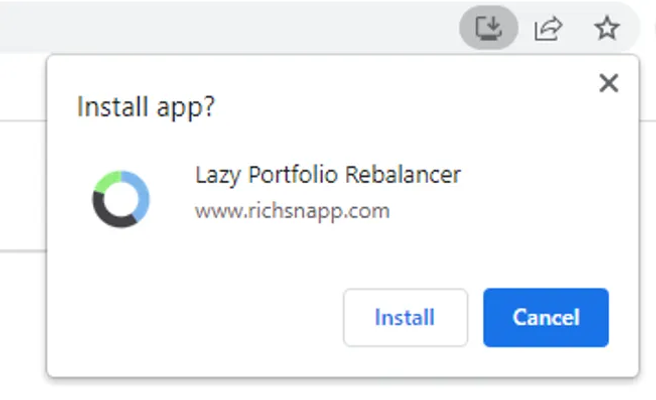
I've been working on a new section of the site for a bit and it's now ready to go. In the past I've received numerous requests to support offline capabilities with some of the tools I've created (specifically, the Lazy Portfolio Rebalancer so I've created a new Tools section of the site to support standalone Progressive Web Apps that have offline support. To install using a Chrome-based browser (including Edge) visit the tool's page you're interested in and click the install button in the address bar.

Rebalancing your lazy portfolio
Lazy portfolios are a simple and safe way I've been using for some time to successfully invest in the market. The general idea is to allocate your investments into a few broad funds (usually index funds) proportionally to your desired risk profile and let them sit and grow over time. Once you've purchased your funds at your desired allocations the only action required is to occasionally rebalance them and bring them back to your desired allocations as they change over time. These rebalances can happen at set time intervals (6 months to a year) or at specific triggers based on some other strategy. If your only criteria is that your risk profile adjusts as you get closer to retirement age then you can invest entirely in a target date fund, but if you want more control over when/why/how you rebalance then a lazy portfolio might be for you.

Unmangle your javascript variables
There are many tools you can find for unminifying javascript code. However, most of these tools just add proper formatting and call it a day. Considering many minifiers mangle local identifiers to one or two characters and reuse those identifiers frequently, this can result in some code that is still quite painful to read. I think we can do better.
